Storengy
Storengy est une Business Unit du groupe ENGIE portant les activités de stockage de gaz naturel, de production et stockage de gaz renouvelables et de développement de solutions de géothermie.

Storengy
Adapter le parcours à l'utilisateur
Enjeu
Apporter des réponses selon le besoin de chaque utilisateur, générer du lead et rendre l'application accessible en autonomie ou lors d'évènements (salons).

Chiffres-clés
- 3 ateliers de co-conception
- 2 illustrations métiers
- 1 outil pluri-fonctionnel
L’outil de communication attendu étant un enjeu clé pour Storengy, nous avons proposé la mise en place d’un processus de co-conception en collaboration avec l’intégralité des équipes du client afin de déterminer les objectifs principaux tout en orientant l’approche autour de la clé principale du projet : les cibles.
Ainsi, nous avons pu faire participer les équipe de communication, les ingénieurs, les commerciaux mais également la direction pour répondre aux différents objectifs :
- Communiquer : donner de la visibilité aux offres
- Navigation simple : des entrées par service, par activité ou par profil
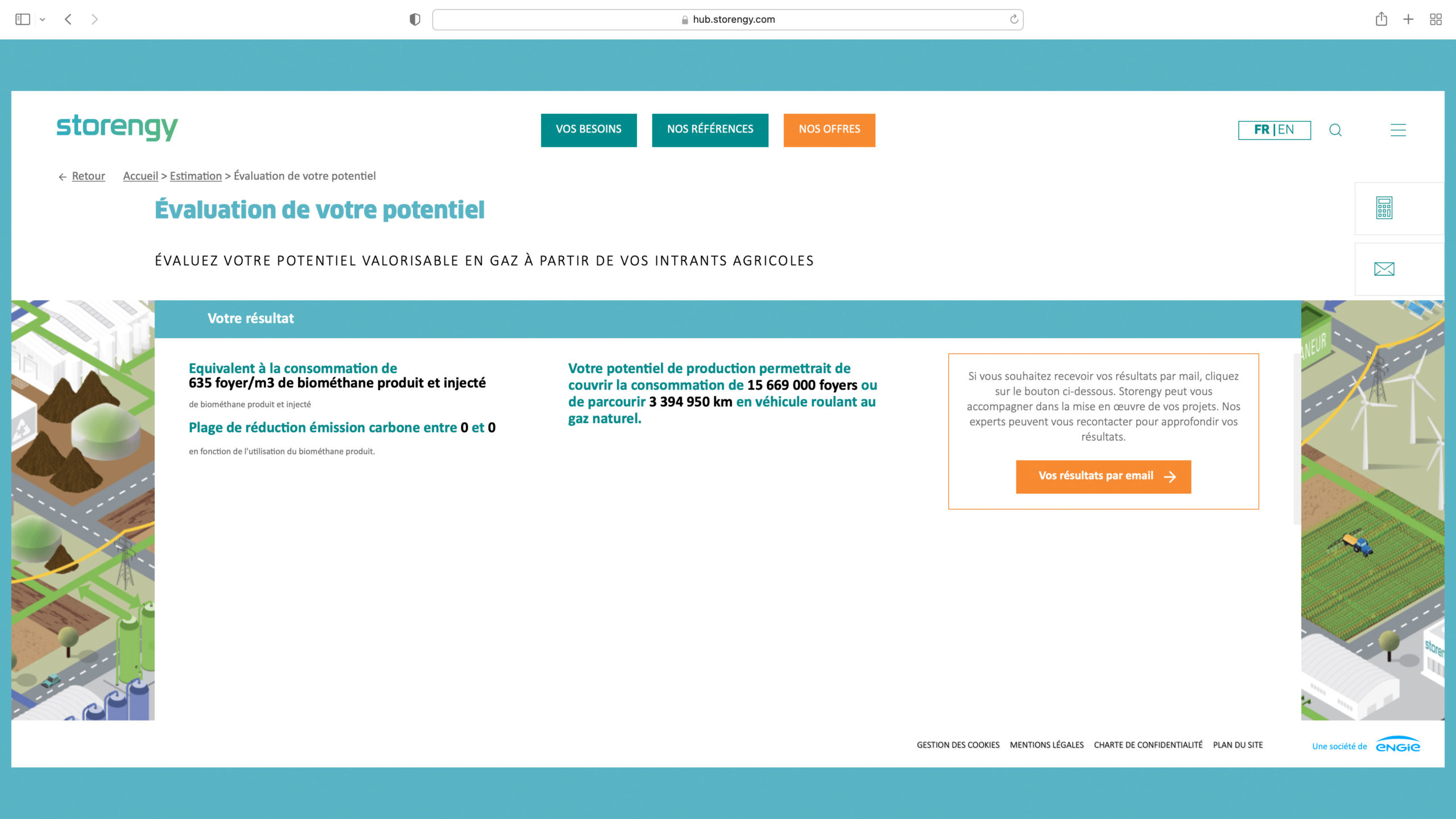
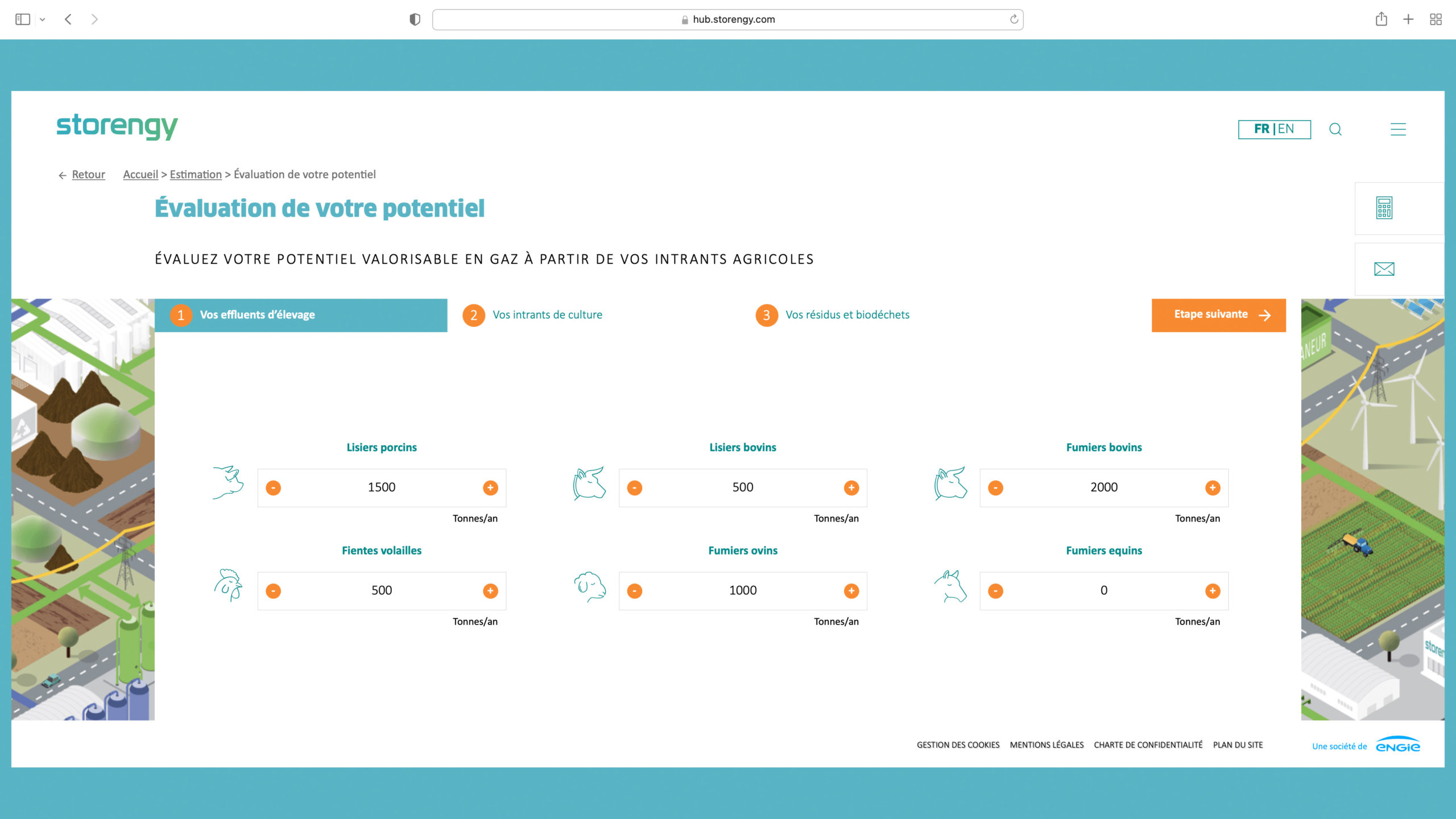
- Génération de leads : aboutir à une prise de contact à l’aide de contenus adaptés et de simulateurs basés sur des algorithmes
- Documents dynamiques : générer des documents pdf normés selon le contenu d’une page afin d’éviter toute double saisie
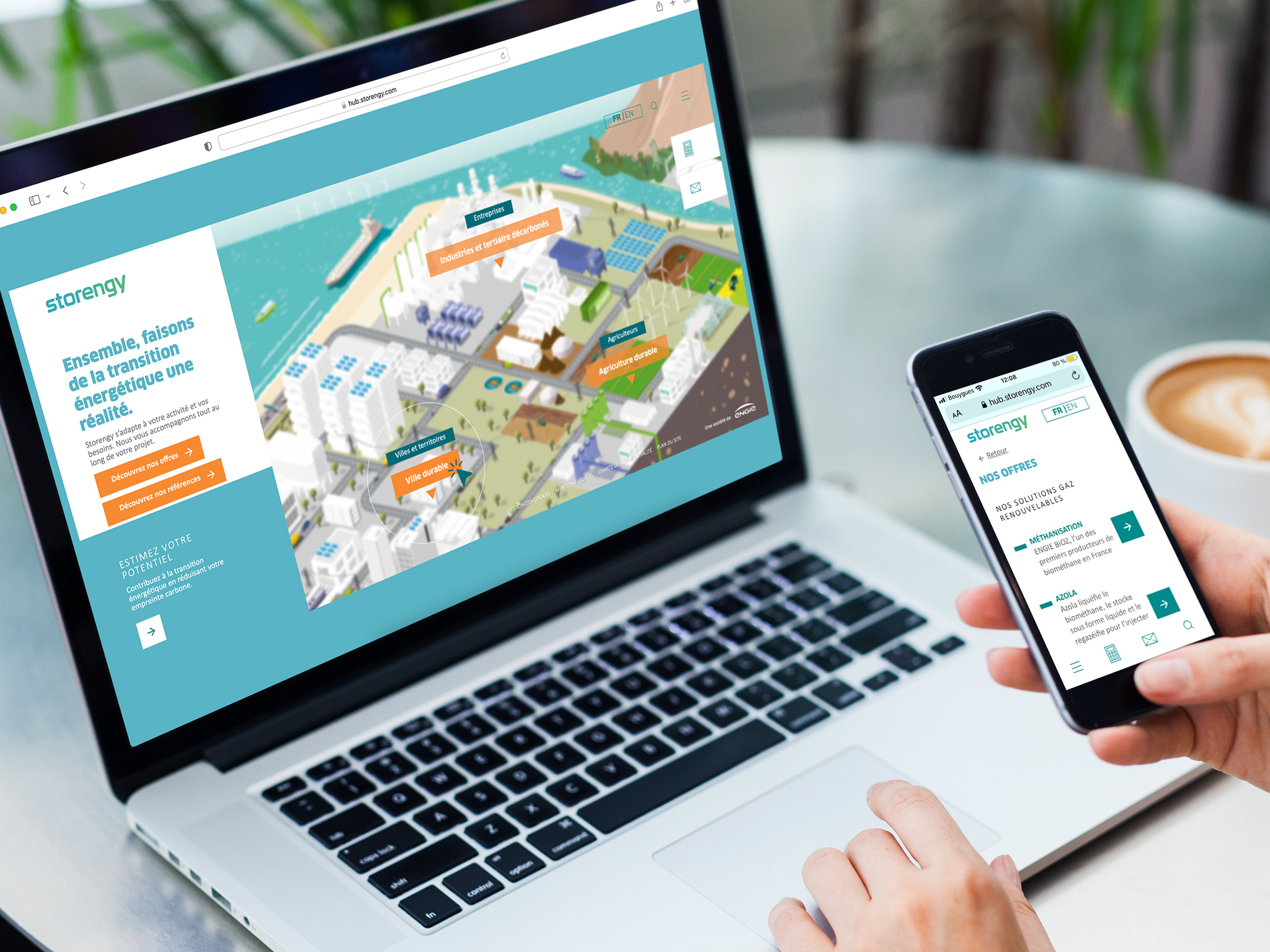
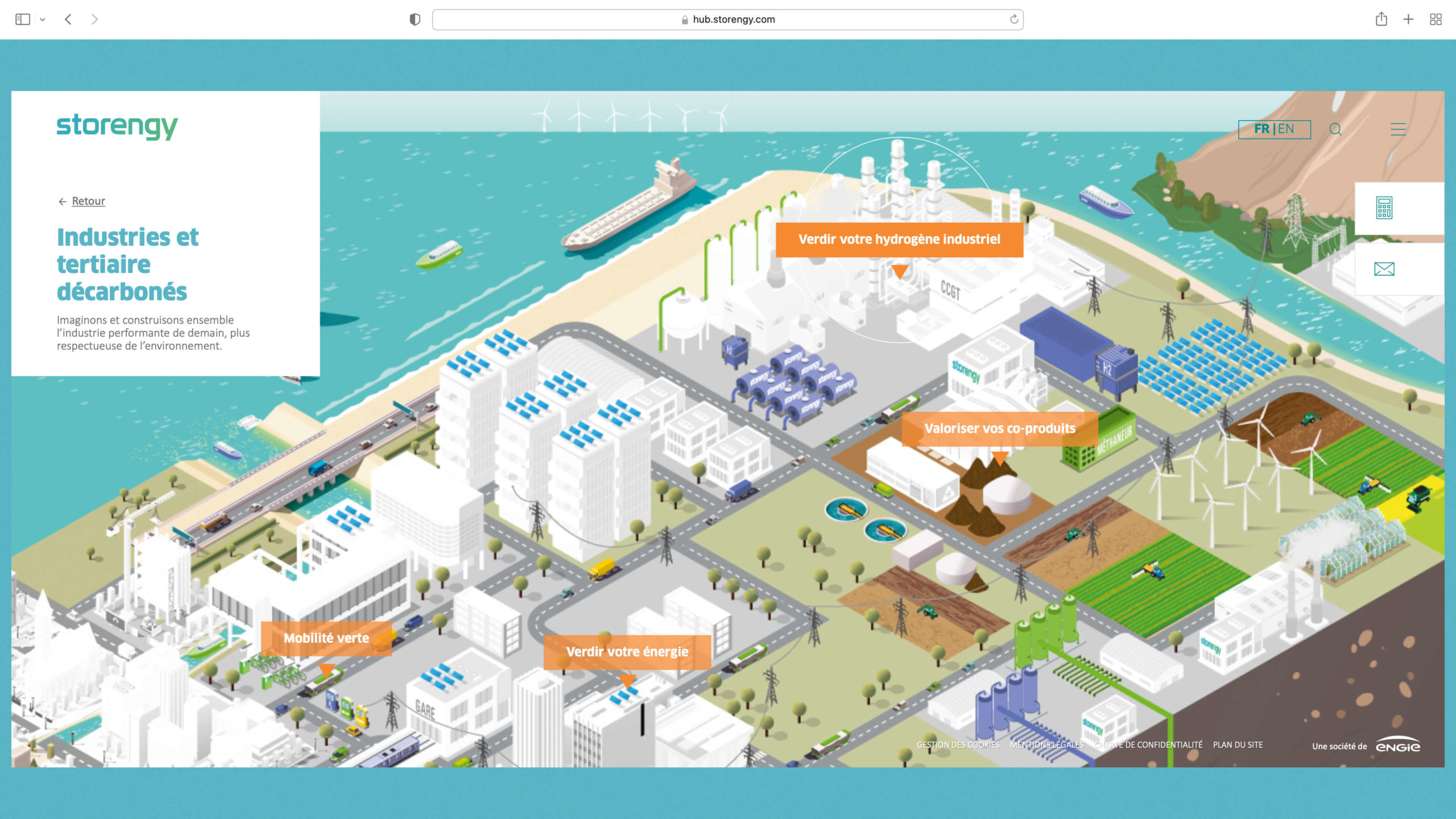
Pour appuyer le travail effectuer sur les parcours utilisateurs, nous avons basé l’application web sur une illustration : une image vaut mieux qu’un long discours.
Illustrer une activité est un challenge, c’est aussi la spécialité de Kromi !
Le Hub à été conçu sous Symfony, dans le but de garantir la performance et l’évolutivité.
Nos technos utilisées


Les ateliers de travail nous ont permis de mieux comprendre les besoins et attente de nos cibles. Le hub est aujourd'hui un outil pensé et adapté pour les industriels, agriculteurs et collectivités grâce aux différents types de parcours et aux simulateurs.


UX/UI Design
L’UX Design est la clé de la réussite de ce projet.
Nous avions noté le besoin d’une ergonomie simple pour les utilisateurs, afin que l’outil puisse leur faire gagner du temps.
C’est pourquoi nous avons travailler très en amont sur des parcours utilisateurs détaillés afin de réduire le nombre de clics au maximum.
Ceci nous a permis de concevoir les zonings, puis les wireframes.
Une fois ces éléments validés, nous avons finalisé avec la « couche UI » pour mettre l’application à la charte du client.
Résultats
Storengy se veut être un partenaire innovant de la transition vers une économie neutre en carbone pour les industriels, collectivités territoriales et agriculteurs.
Le Hub Storengy s’inscrit dans une démarche pédagogique valorisant les leviers existants pour réduire les émissions directes liées à l’industrie, l’agriculture, la mobilité et le chauffage des bâtiments.
La mise en place d’un outil de communication pratique et modulaire était pour cela indispensable afin de permettre aux partie-prenantes concernées de comprendre comment participer aux objectifs fixés par l’accord de Paris signé en 2015 lors de la COP21.